Ce projet réalisé lors de mon master en Motion design. Ce projet s’inscrit dans un double cours sur la création de tout le dossier de pré-production (notamment le storyboard) et la création d’une interface holographique (HUD) dans une vidéo futuriste.
Pour ce projet, je n’étais pas tout seul puisque Alexandra Pinci, Lucile Bernard et Arthur Jacob qui ont travaillé chacun sur leur partie de la vidéo finale. Nous avons pu, une fois chaque partie réalisé, assembler et faire le compositing de toutes les parties.
Catégories
- 2D / 3D
- Motion Design
- HUD
Concept
Pour ce qui était du brief imposé, il nous projetait dans les années 2090 où les objets connectés ont remplacé tous les objets ayant une interface physique (clavier, souris, télécommande, etc.). Les avancées technologiques permettent de faire apparaître une interface holographique en 2d (surface) ou en 3d (volume) pilotée par les mouvements du corps (mains, tête, bras, yeux, …), et/ou d’utiliser des objets du réels « passifs » en guise d’interface utilisateur. La future campagne de l’objet en question a besoin d’une vidéo de communication pour en vanter les bienfaits. Notre but étant donc de la réaliser.
Pour répondre au mieux au brief, nous avons dû réaliser un dossier de pré-production afin d’être le plus efficace quand à la réalisation.
Pour imaginer au mieux une vidéo de communication sur un produit imaginaire ou détourné, nous nous sommes le plus possible projeté dans les années 2090. Pour l’objet, nous sommes vite tombés d’accord sur une chaussure qui devait produire une interface mais il fallait l’inscrire dans un concept cohérent.
C’est là qu’est né Magellan, la marque de baskets connectée.
Logo de Magellan
L’idée :
En 2090, les nouvelles génerations découvrent la nature en Réalité virtuelle.
La marque :
Magellan, « Trésor Perdu ».
Propose grâce à ses chaussures connectées de redécouvrir la faune et la flore des années 90.
Nous sommes maintenant en 2090. La faune et la flore terrestre sont proche de l’anéantissement. Magellan est une jeune marque souhaitant éduquer et sensibiliser les hommes à l’aide de ses basquettes connectées. Un homme en quête de découverte se retrouve immergé dans une réalité virtuelle où bien-être et liberté oubliées se retrouvent.
Cette tournure assumée d’orienter notre objet connecté en opposition aux changements climatiques observés durant notre siècle nous a permit de répondre de façon concrète et faire réfléchir un peu sur nos manières de consommer nos ressources.
Pour la note d’intention :
Pour nous, le principal enjeu dans le futur sera de survivre malgré le désastre écologique causé ces dernières années. Pourtant les scientifiques alertent la population sur la disparition d’espèces animales et/ou végétales depuis bon nombres d’années. Nous avons donc pensé un monde apocalyptique, où la faune et la flore ont disparu. Le but de notre publicité est de faire (re)découvrir le monde des années 1990 aux habitants des années 2090. Cette immersion sera possible par le biais de nos chaussures, produites par Magellan.
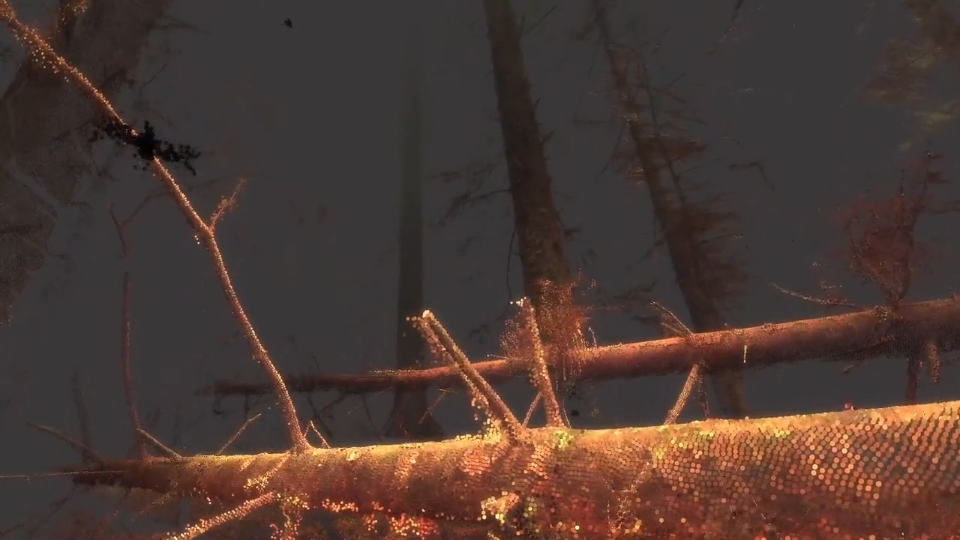
Du point de vue technique, nous avons décidé de produire cette pub grâce à de la prise de vue réelle, de la 3D et des incrustations de plans d’archives. Notre publicité aura une ambiance colorimétrique sombre pour représenter l’apocalypse et nous souhaitons utiliser les nuages de points pour représenter les personnages et les formes de nos différents décors.
Moodboard
Le projet étant basé sur l’hologramme et sur les interfaces, il parait judicieux de citer aussi le site hudsandguis.com puisqu’il est à lui tout seul une très base de données concernant ces éléments graphiques-là.
Scénario
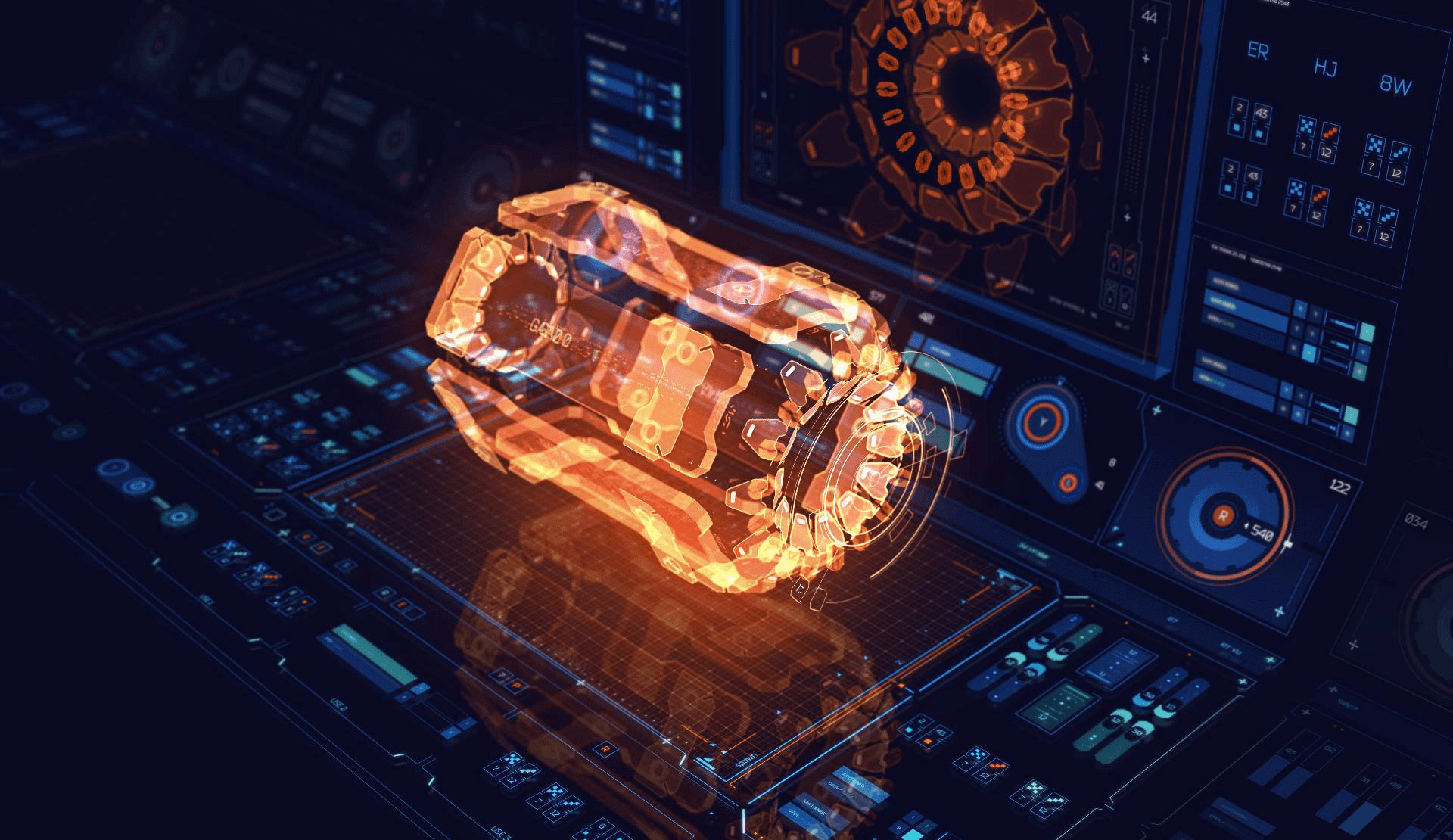
1 Int. - Salle sombre Professeur Alexandra Pinci (Hors champs) Il y a quinze ans, la Terre a vécu une énième extinction de masse encourageant les hommes partout autour du monde à rechercher les trésors perdus du monde naturel. FONDU IN Un homme, de dos, se trouve dans une pièce sombre. Seule sa silhouette est visible. Un écran en hologramme est devant lui et une femme aux aspects robotiques lui raconte : Professeur Alexandra Pinci Magellan s’engage à vous faire découvrir les vestiges de ce passé déchu. Nous avons conçu une expérience qui immerge les Hommes dans un monde d’éveil sensoriel, aux couleurs de la biodiversité oubliée. Pendant que professeur Alexandra Pinci parle, des éléments sur l’écran holographique apparaissent, venant appuyer son propos : des images d’archive du désastre écologique passé mais aussi le prototype de la technologie employée pour immerger la personne. Le professeur disparaît pour laisser place à la notice de démarrage. L’écran s’éteint. L’homme tape alors du pied contre le sol. Une interface holographique avec un menu apparaît alors devant lui, au bout de son pied. Différents types de décors se construisent en 3D devant lui avec un texte correspondant : “Forêt équatoriale”, “Désert”, “Montagne”. Le choix s’offre à lui. Ses pieds, chaussés des Magellans, lui servent à naviguer dans l’interface. Lorsqu’il décolle le bout de son pied et le fait pivoter sur son talon, l’homme peut sélectionner un décors. Ce dernier s’anime lorsque le pied pointe vers celui-ci. Il tape de nouveau par terre pour décider de voyager dans la forêt de Tijuca, à Rio de Janeiro, pour découvrir l’extraordinaire faune et flore sur le point de disparaître. Le décors holographique change alors de couleur puis disparaît. Tout s’est éteint et s’est calmé pendant un court moment puis la chaussure se ré-anime avec bruit et illuminations diverses pour charger l’environnement. Elle projette alors petit à petit l’environnement demandé. Le sol, les feuillages se forment puis vient ensuite la forêt qui prend vie petit à petit. L’homme est alors ébahi par ce qu’il voit : il regarde partout, bouche bée et les yeux grands ouverts. Un oiseau passe en gazouillant. Timidement, il tente d’appréhender ses gestes et décide de s’élancer dans ce nouvel environnement. Les feuilles sous ses pieds, les branches qu’il chasse du bout des doigts et l’immensité du monde virtuel lui procure des frissons. Ses pupilles se dilatent d’émerveillement et l’homme profite d’une sensation auditive inédite. Il part avec des images plein les yeux. FONDU OUT NOIR CARTE “Couleurs d’un monde oublié” Animation du logo Magellan sur fond noir.
Séquencier
Après avoir écrit le scénario, nous avons définit un séquencier pour pouvoir préparer au mieux notre storyboard.
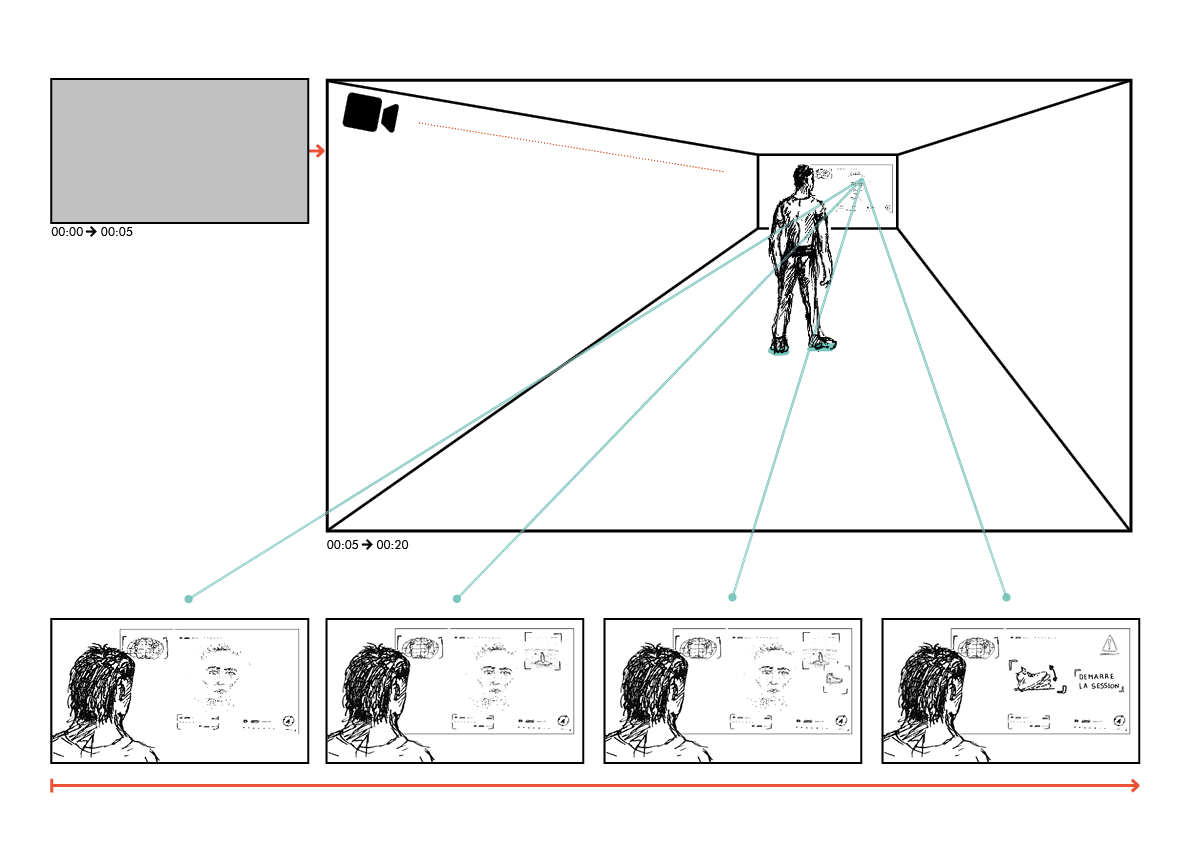
00:00 → 00:05 — Plan 1 – plan ensemble écran noir où seule la voix off est présente
00:05 → 00:20 — Plan 2 – (7 sec de travelling + 8 sec cam semi-fixe) travelling avant légèrement décalé (plan moyen à gros plan) de l’homme de dos debout devant un écran holographique vers l’homme de dos face à l’écran avec amorce de son épaule (discours du professeur + écran qui s’éteint)
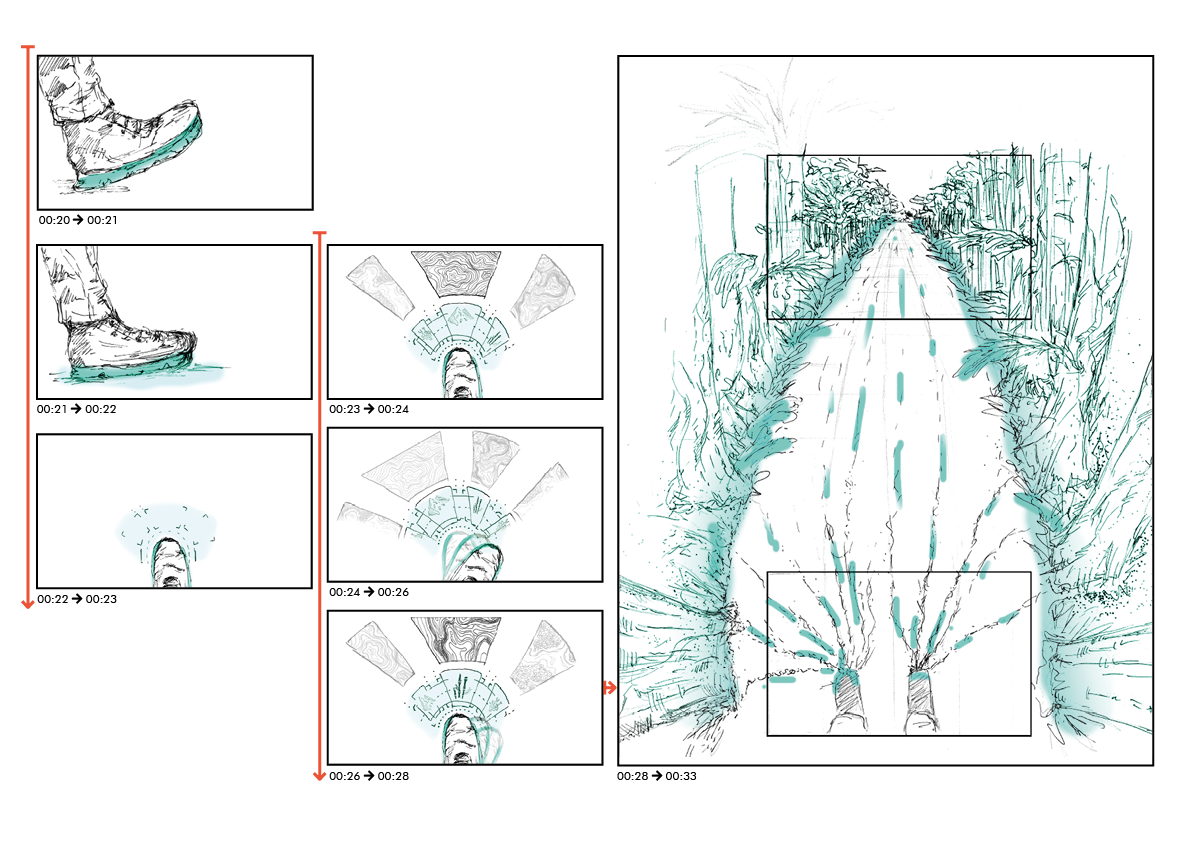
00:20 → 00:22 — Plan 3 – gros plan de côté de la chaussure qui tape le sol (+ apparition HUD)
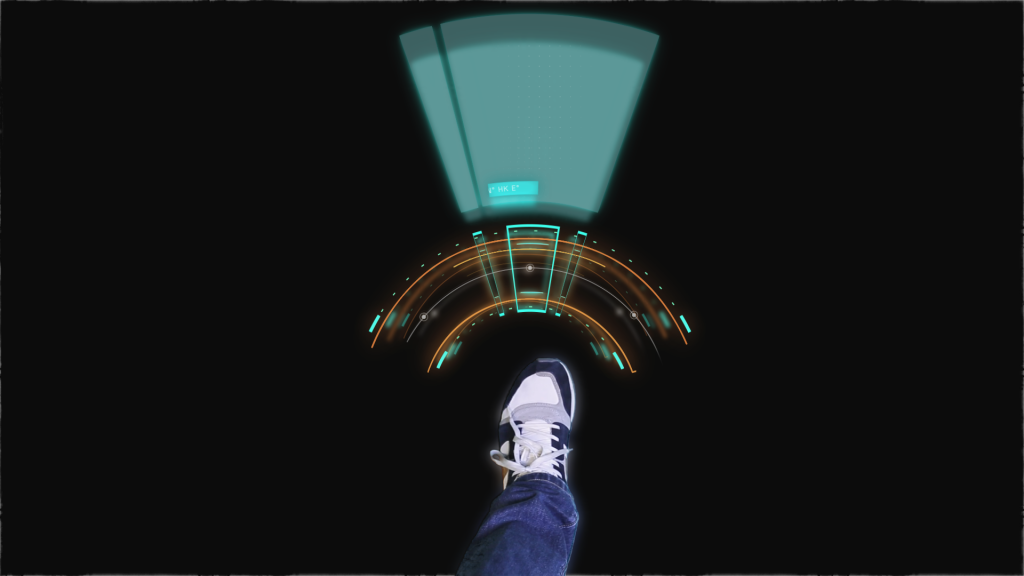
00:22 → 00:26 — Plan 4 – plan rapproché vue de haut subjective sur ce que projette la chaussure (interaction HUD → navigation différents décors)
00:26 → 00:28 — Plan 5 – gros plan vue de haut (chaussure qui s’arrête et qui tape pour sélectionner le décors)
00:28 → 00:33 — Plan 6 – plan rapproché vue de haut subjective puis tilt bas → haut (devient plan large) (chaussure charge et apparition décors)
00:33 → 00:36 — Plan 7 – plan d’ensemble vue subjective (contemplation de l’homme face au décors – touche branche)
00:36 → 00:37 — Plan 8 – très gros plan bras → frisson (sens toucher)
00:37 → 00:40 — Plan 9– plan d’ensemble vue subjective (contemplation de l’homme face au décors – oiseau passe)
00:40 → 00:41 — Plan 10 – très gros plan pupille (sens vue)
00:41 → 00:43 — Plan 11 – plan d’ensemble vue subjective (contemplation de l’homme face au décors – chants d’oiseaux)
00:43 → 00:44 — Plan 12 – très gros plan oreille avec main (sens ouïe)
00:44 → 00:45 — Plan 13 – plan d’ensemble vue subjective (contemplation de l’homme face au décors – poésie)
00:46 → 00:47 — Plan 14 – plan rapproché ¾ nez grande inspiration (sens odorat, il part laissant derrière lui une traînée de particules)
00:47 → 00:52 — Plan 15 – plan rapproché (animation logo sur fond noir)
Recherches
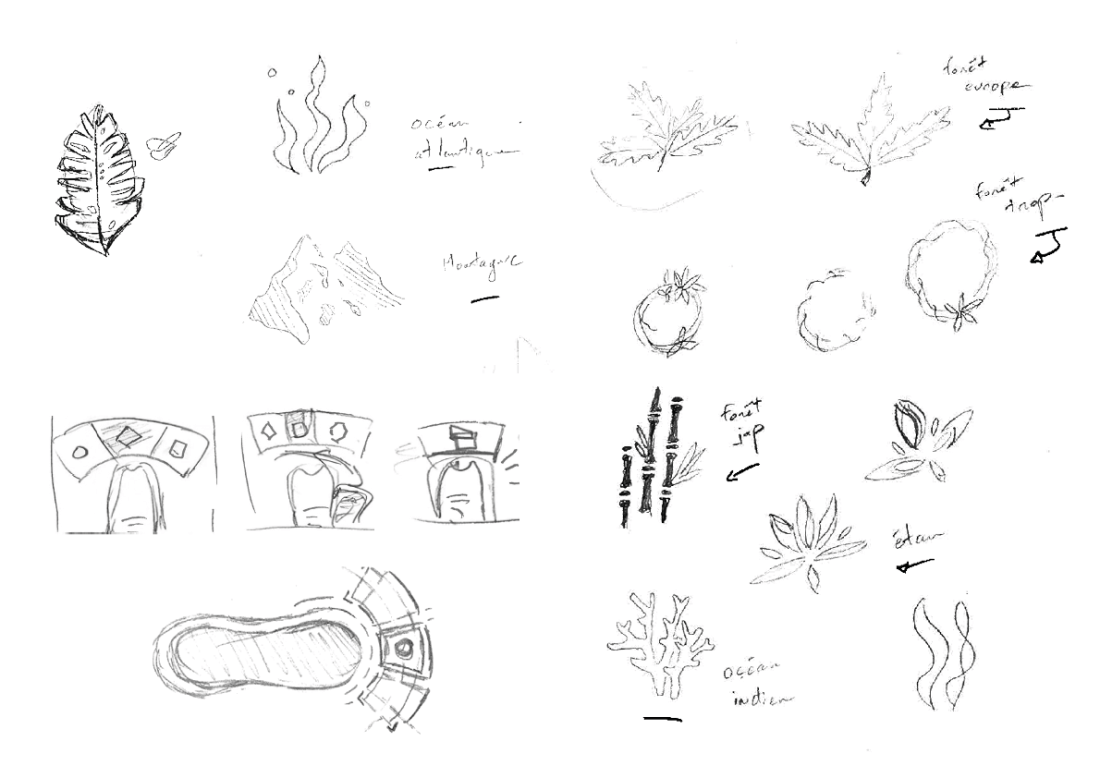
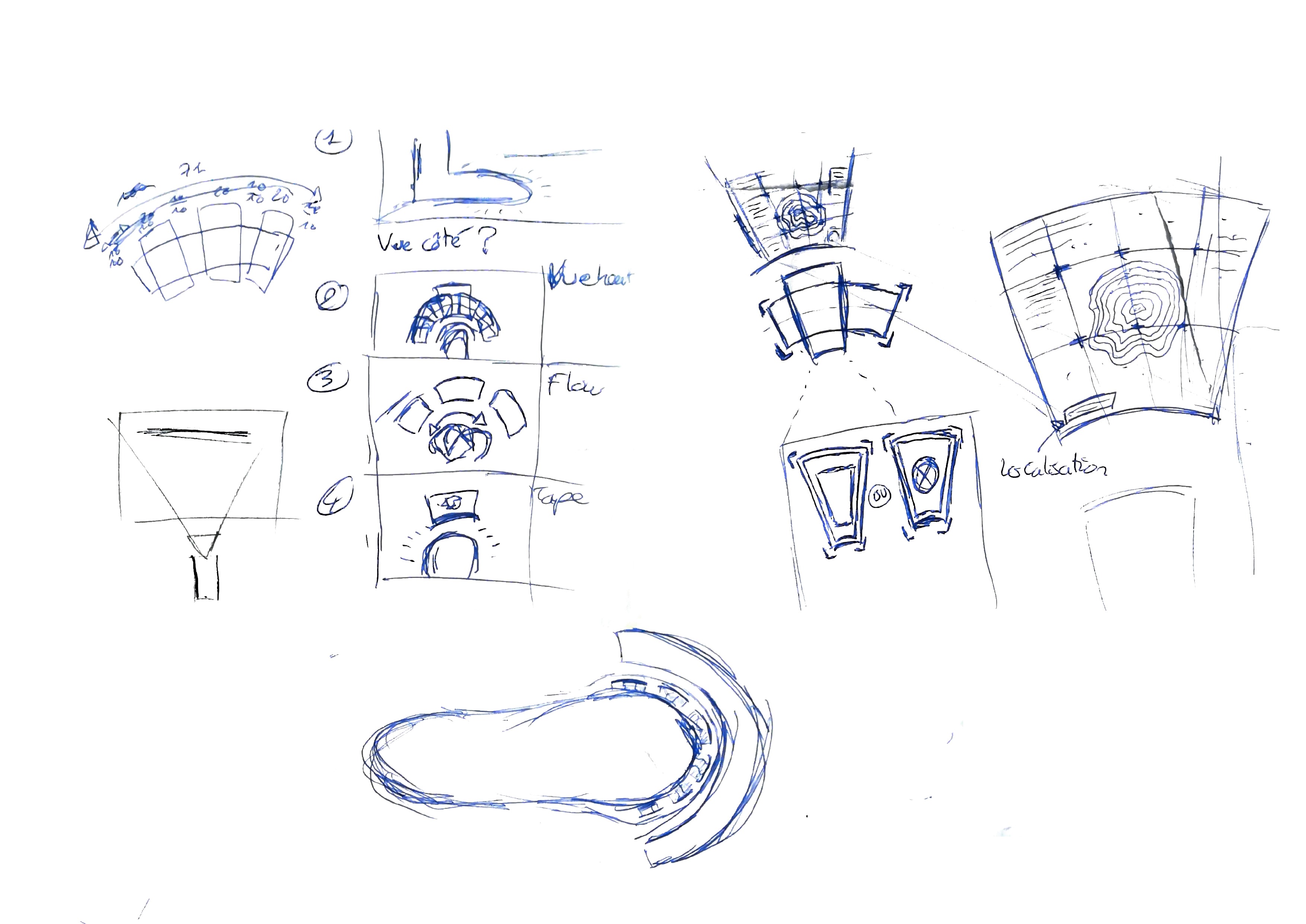
Croquis de recherche
Dans un premier temps, nous nous sommes concentrés sur ce que nous voulions mettre dans notre animation et surtout mettre au clair avec tout le groupe les parties que nous pensions difficiles à réaliser. Nous avons donc imaginé plusieurs possibilités pour plusieurs de nos scènes.
Croquis de recherche pour le spot Magellan (création de terrain, storyboard)
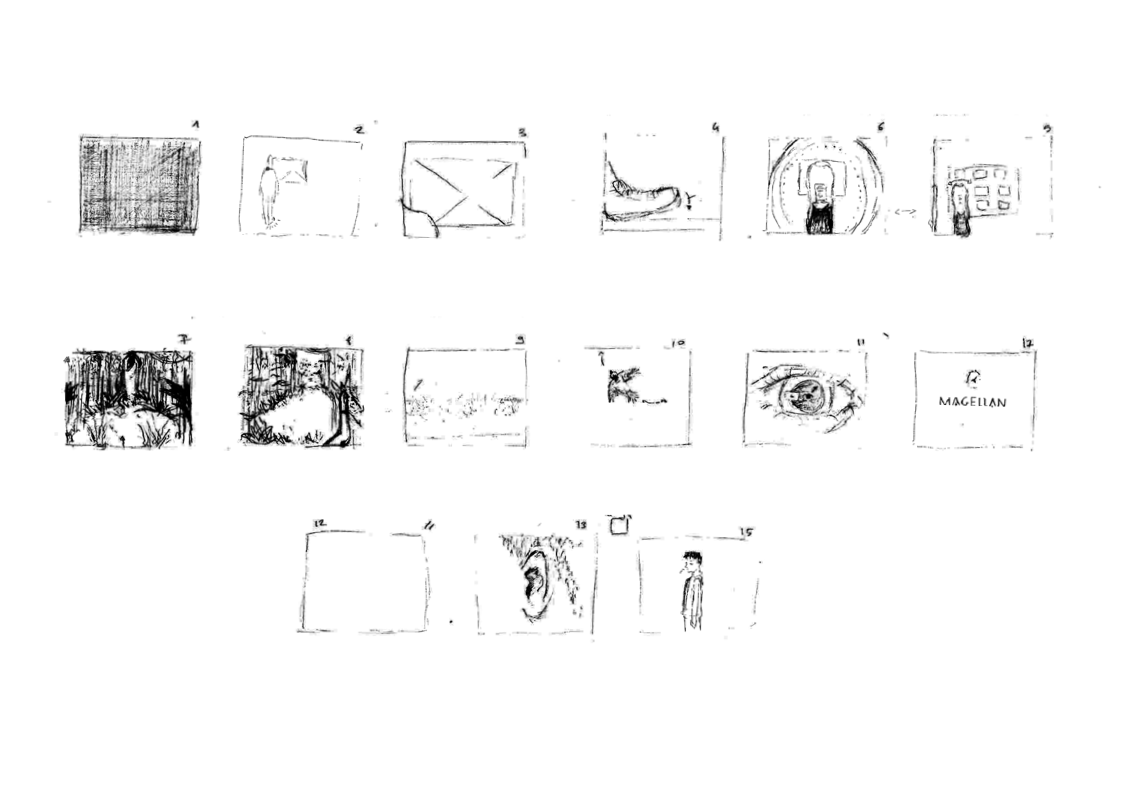
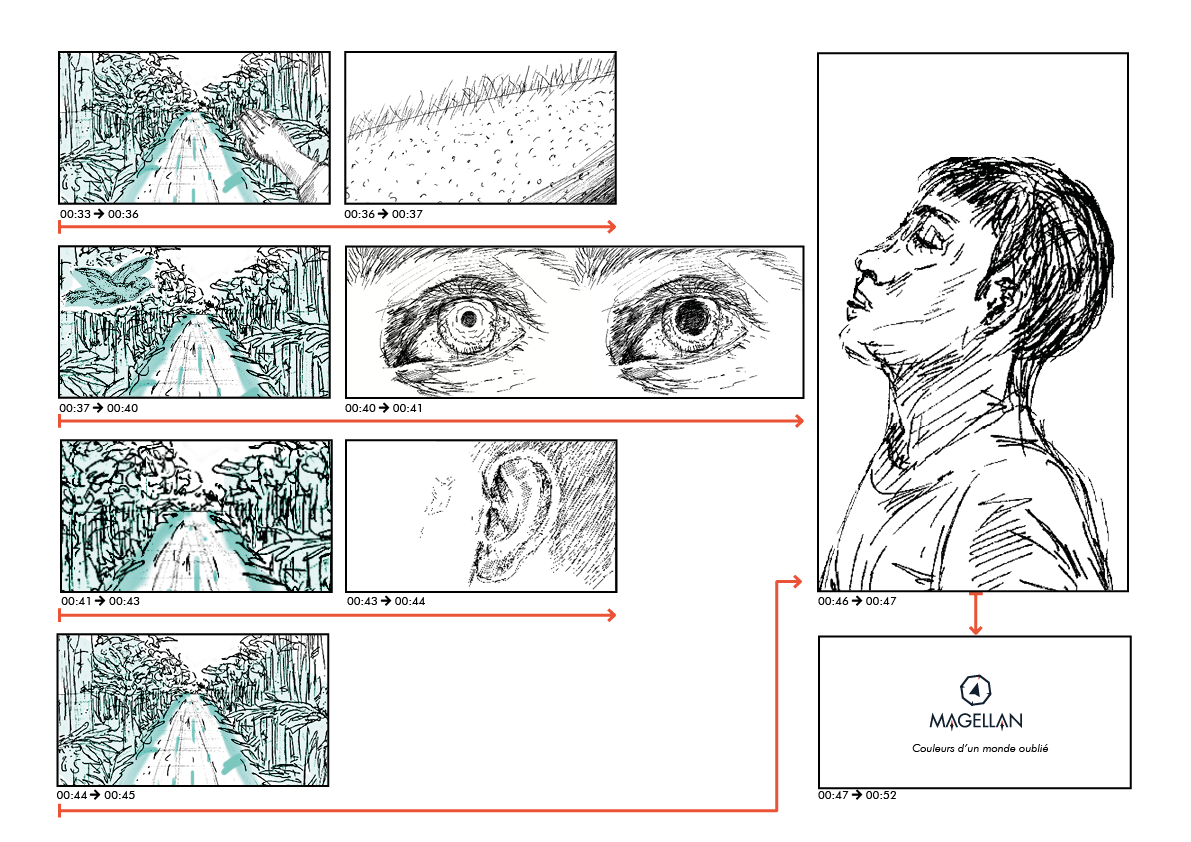
Découpage du storyboard
Quand nous avons finit nos recherches, nous nous sommes à nouveau concertés pour savoir ce que nous allions garder dans l’animation finale. En nous basant sur le scénario et le séquencier, nous avons pu imaginer une version du scénario en miniatures. Cela nous a permit de mieux ordonner et d’avoir vraiment une vision globale de l’animation voulue.
Croquis de recherche pour le découpage du storyboard
Charte Graphique
Avant de pouvoir chacun travailler sur notre partie, nous avons définis une charte graphique avec quelques couleurs à respecter. On pourra noter que ces couleurs rappellent les hologrammes avec les bleus et les rouges/orangés et verts. Il nous fallait des couleurs visuellement identifiables et qui ont un signification quand on affiche un hologramme.
Palette de couleurs
Animation
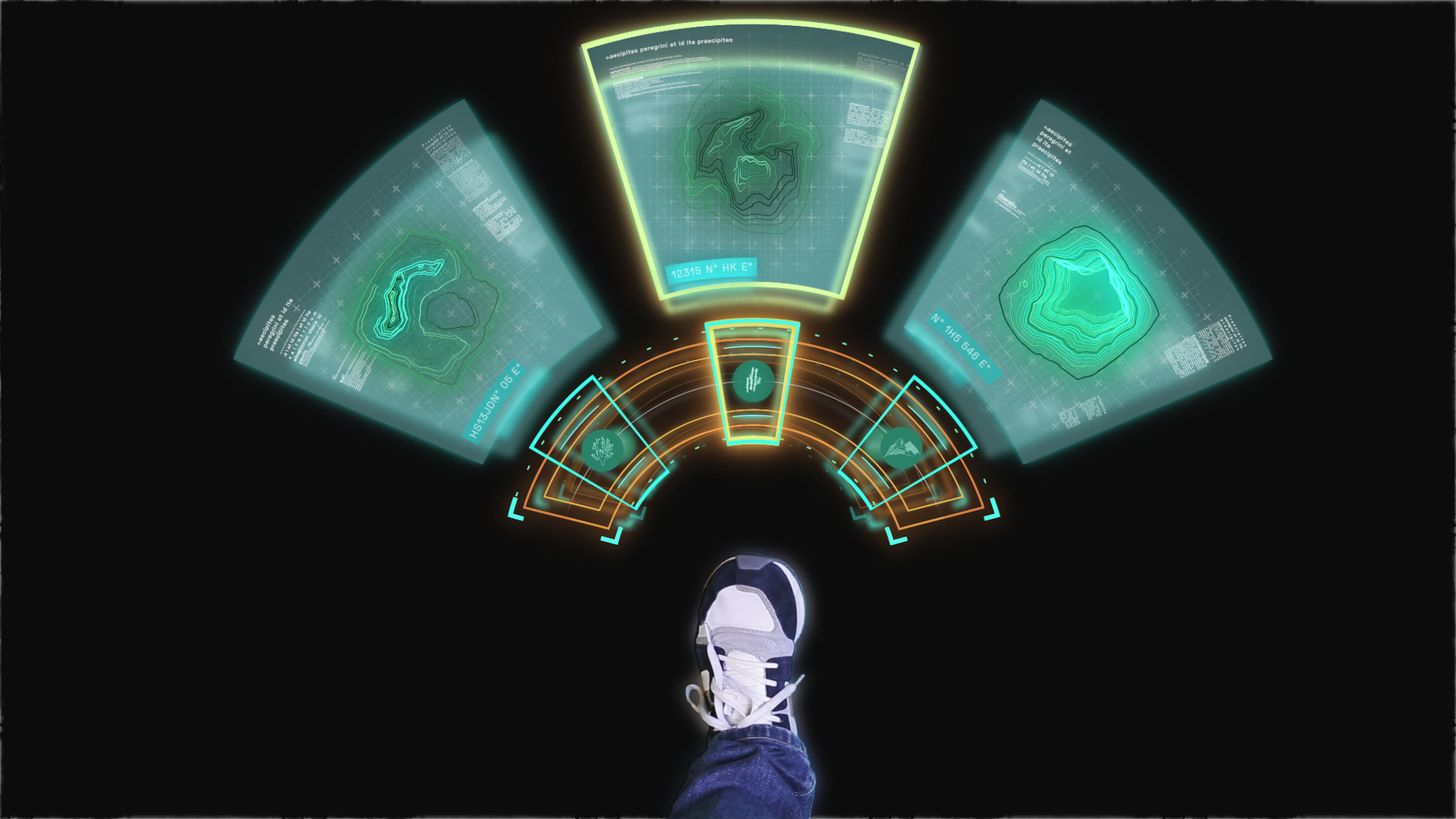
Pour ma part, je me suis changé de réaliser l’interface holographique qui apparaissait au devant de la chaussure de l’utilisateur.
Recherches pour l’animation du HUD de la chaussure
Nous avons pensé que l’utilisateur devait avoir le choix de s’immerger dans différents « espaces » pour pouvoir s’imprégner de l’ancien monde. C’est pour cela que nous avons réfléchi à des icônes symbolisant à eux seuls un espace et son environnement (par ex les forêts tropicales ou encore les montagnes).
Différents icônes des espaces
Pour accentuer et visualiser au mieux chaque espace, une carte topographique lui a été associée avec plus au moins de relief. Nous avons décidé de laisser chaque carte topographique minimaliste pour que l’on ait, juste avec le relief, l’idée de ce qu’elle représente. Une carte topographique avec des arbres, les cours d’eau etc. aurait surchargé notre HUD la rendant incompréhensible aux yeux de tous.
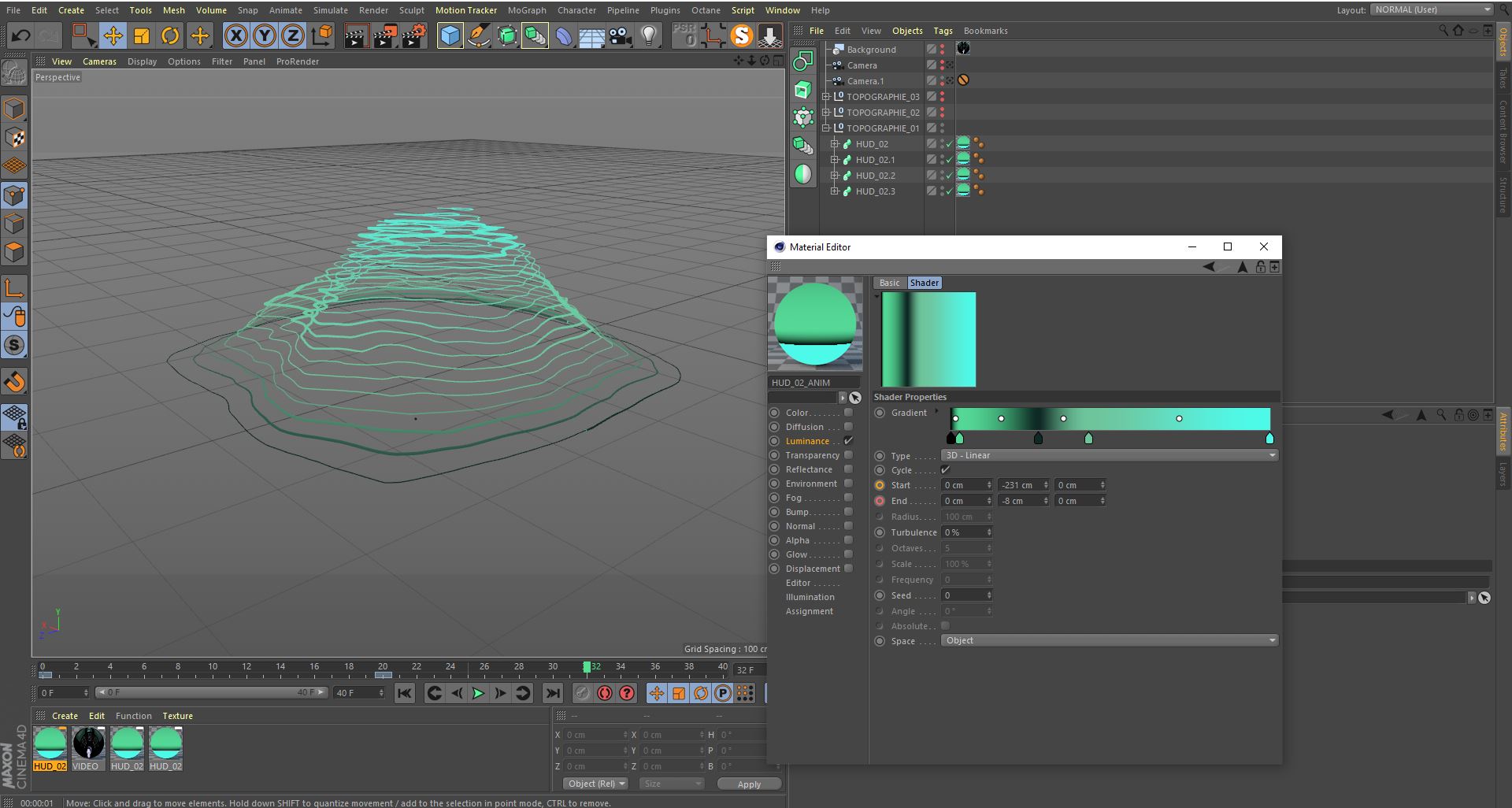
Pour ce qui est de l’animation des cartes topographiques, elles ont été faites sous Cinema 4D. On part d’un simple terrain paramétrique puis on le subdivise : c’est ce qui va donner les différentes strates d’élévation. Cette méthode étant assez simple et rapide à calculer puisse que l’on peut tout faire avec le moteur rendu standard avec seulement quelques cel shader en dégradés.

Capture de la topologie sur Cinema 4D
Pour ajouter de l’interaction à ces cartes, en plus d’avoir animé l’élévation progressive de la carte, nous avons animé le dégradé (qui est appliqué en texture aux « couches ») pour donner un effet d’illumination progressive.
Compositing final
Nous avons ajouté des couches à l’HUD pour qu’elle soit plus réaliste possible et donc plusieurs niveaux de compréhension.
Breakdown de la création de l’HUD