Aujourd’hui, le DOOH (Digital Out Of Home) est de plus en plus présent dans la rue, l’affichage urbain, dans les lieux de rencontres, d’attentes etc. Il prend maintenant une part majeure dans la conception et la réalisation de campagne puisque qu’il permet d’interagir, contextualisé et toucher un maximum de personnes tout en gardant un message simple mais efficace.
Pour ce projet fictif, le choix de la ville de Lyon comme lieu de diffusion d’une campagne DOOH s’est imposé naturellement. Le but étant de créer une boucle de plusieurs vidéos assemblées en alternant une vidéo promotionnelle d’un évènement (ou lieu) et une publicité vidéo (d’une marque choisie). Le travail se concentre non pas sur la création de documents sur ces événements mais plus sur l’animation complète d’une affiche déjà crée.
Les principaux acteurs publics et privés de la Métropole ont lancé il y a 10 ans ONLY LYON, un programme pour placer Lyon parmi les eurocités de référence, en contribuant au renforcement de son attractivité et de son image. Pour porter une nouvelle ambition et contribuer à franchir un cap supplémentaire, la marque ONLY LYON repositionne aujourd’hui sa communication.
Catégories
- 2D/3D
- Motion Design
- DOOH
Campagne
Campagne Print
10 ans d’ONLY LYON
« You only live once… Choose not to compromise »
La campagne de 2017 s’articule autours de visuels print et vidéo :
Campagne print et vidéo de 2017
C’est pour cela que la campagne fictive DOOH vient compléter l’offre et étendre la possibilité de toucher plus de personnes.
Habillage
Habillage des vidéos
Le but de cette campagne est de s’inscrire dans la communication générale d’ONLY LYON. Il faut donc reprendre les principaux éléments graphiques sans non plus les dénaturer.
Pour l’habillage, j’ai choisi de garder que les éléments présents continuellement sur les visuels d’ONLY LYON : le slogan, « CHOISISSEZ LYON, ONLY LYON » ainsi que le logo ONLY LYON et bien sûr les couleurs rouge et blanche de la charte.
Pour l’animation, l’affiche animée prend d’abord la place de tout l’écran puis les bords blancs viennent la couvrir. Le bandeau rouge à droite ainsi que le texte du bas apparaissent ensuite.
Couleurs & typographie
Couleurs
Les couleurs étant imposées par la charte d’ONLY LYON, celles-ci devaient s »intégrer au mieux dans l’animation.
Couleurs dans les dominantes sombres
Typographie
Même principe que pour les couleurs, la double typographie utlisée devait respecter les niveaux de titrage.
Famille de police DIN
Animation des affiches
#1 – Fête des Lumières
Rappel
La Fête des Lumières est une manifestation populaire, initiée par la ville de Lyon en 1989, qui se tient chaque année pendant quatre jours autour du 8 décembre. Elle a rassemblé quelques 1,8 millions de visiteurs en 2017.
Sur l’affiche de la Fête des Lumières, le site internet sera plus mis en avant en décalant ce dernier à gauche et en rajoutant la mention : «Retrouvez tout l’agenda sur FETESDESLUMIERESLYON.FR ».
Exemple de contextualisation
– Temps : prochain Spectacle à la place des Terreaux dans XXmin
– Localisation : pour aller à la place des Terreaux prenez la prochaine à gauche
Animation
Pour l’animation, nous reprenons l’idée de base de la fête des Lumières
c’est-à-dire les lumignons. Ces derniers (dessinés de façon abstraite)
pourront s’éclairer dans une pluie de lumignons.
Affiche animée « Fête des Lumières »
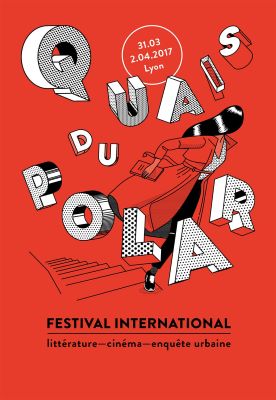
Affiche animée « Quai du Polar »
#2 – Quai du Polar
Rappel
Le Quai du Polar est une manifestation dédiée au genre policier (roman policier et film policier). Elle se déroule sous la forme de jeu de piste interactif ainsi que de conférence. Sur l’affiche de Quais du Polar, nous rajouterons l’endroit où les participants peuvent venir s’inscrire et nous le mettrons en avant.
Spécialement pour cette affiche, nous changerons légèrement la direction artistique du bandeau. En effet, les 2 rouges étant presque similaires, il est dur de les distinguer.
Exemple de contextualisation
– Nombre : déjà XX personnes inscrites !
– Temps : plus que XX jours pour s’inscrire !
Animation
Pour l’animation, les lettres de Quai du Polar s’envoleraient et léviteraient
en 3D. Le personnage et les escaliers se forment ensuite.
#3 – Biennale de la danse
Rappel
La biennale de la danse est un festival de danse contemporaine créé en 1984.
Sur l’affiche de la Danse, nous mettrons plus en valeur le titre (en le centrant), la date, le lieu et le site internet.
Exemple de contextualisation
– Temps : ouverture de la billetterie dans XX jours
– Localisation : venez retirer vos billets à cet endroite
Animation
Pour l’animation, le personnage tombe de haut en bas, il ralentit sa course tout en tombant. Toutes les informations apparaissent (le titre principal apparaît comme si l’on écrivait, le reste en glissement gauche-droite). Puis le personnage continu sa course en réaccélérant pour quitter l’image. Cette animation se joue en boucle pour donner l’impression que le personnage tombe perpétuellement.
Affiche animée « Biennale de la danse »
Affiche animée « Exposition Typo »
#4 – Exposition Typo
Rappel
L’exposition de typo du musée est consacrée à trente ans de création typographique. L’exposition dévoile l’univers méconnu de la création typographique, à partir de nombreux documents tirés d’archives entièrement inédites.
Sur l’affiche de l’exposition Typo, nous déplaçons le logo du Musée de l’imprimerie et de la communication en bas à gauche pour mettre plus en avant les dates ainsi que le lieu et le site. Nous enlevons les partenaires.
Exemple de contextualisation
– Nombre : XX visiteurs ont déjà aimé !
– Temps : plus que XX jours avant la fin l’exposition !
Animation
Pour l’animation, nous faisons apparaître les grosses lettres de façon aléatoires comme si c’était un message codé. Les courbes de bézier et autres point de déformation sont animés. Viennent ensuite la date, et le logo du musée.
Animation pour les vidéos annonceurs
Une fois les bases ancrées et les références trouvées, je me suis penché vers la modélisation de mon personnage principal : ANO4. Je voulais un design futuriste mais bien modélisé et c’est pourquoi je me suis tourné vers la technique de « hard surface ». J’ai commencé sur Cinema 4D quelques test mais n’étant pas concluant, je me suis tourné vers un autre logiciel de 3D mais cette fois-ci orienté conception (CAO). Le logiciel Fusion 360 étant facile à appréhender, j’ai pu facilement extruder et arriver assez vite au résultat visé.